一、简介
想要实现表格布局,除了使用HTML的<table>元素外,我们还可以通过display: table/inline-table; 设置元素内部的布局类型为表格布局。并结合table-cell、table-row等相关CSS属性值可以实现HTML中<table>系列元素的效果,具有表头、表尾、行、单元格等概念,让元素以表格的形式进行布局。
但该布局属性只是实现了<table>的布局效果,对于浏览器本身来说两者并不等同。使用该属性不利于SEO,但优点在于代码相对于<table>的嵌套简洁很多,并且<table>只能在表格内容完全加载后才显示,该属性利用的是普通元素,是逐行进行解析显示的,无需等待全部内容加载完成。
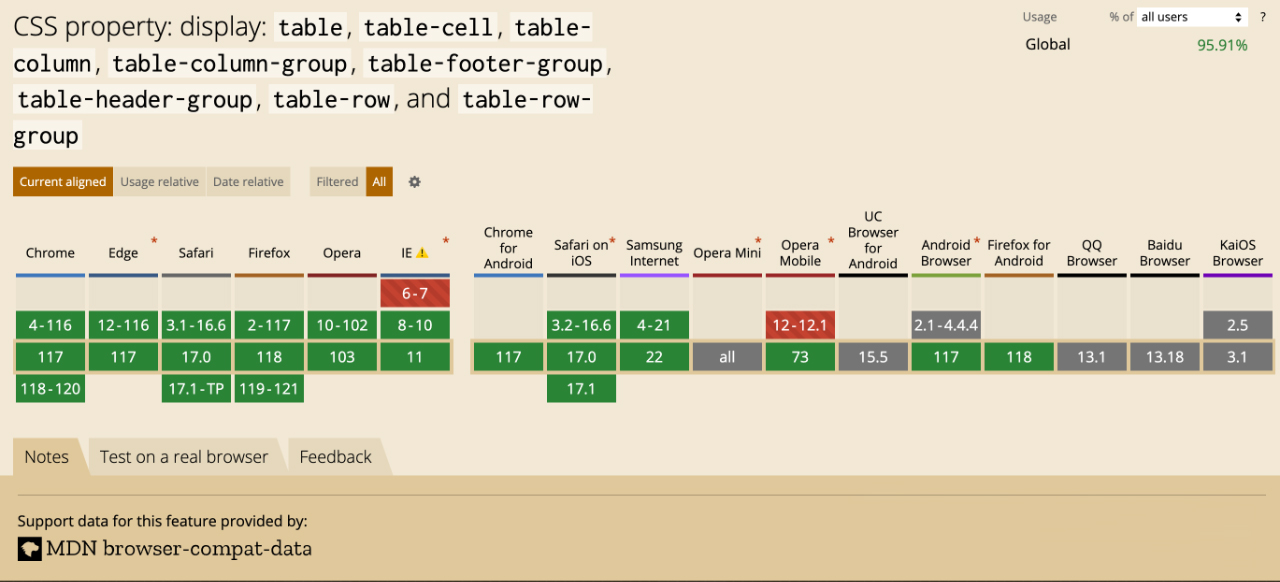
浏览器兼容性:

二、系列属性
1、table系列display属性值
table:设置元素为块级表格元素,类似于HTML的<table>。inline-table:设置元素为行内块表格元素,类似于HTML的<table>。table-row:设置元素为表格的行,类似于HTML的<tr>。table-cell:设置元素为表格的单元格,类似于HTML的<td>、<th>。table-header-group:设置元素为表格的表头行,类似于HTML的<thead>。table-footer-group:设置元素为表格的表尾行,类似于HTML的<tfoot>。table-row-group:设置元素为表格的主体内容,类似于HTML的<tbody>。table-column:设置元素为表格的列,类似于HTML的<col>。table-column-group:设置元素为表格的列组,类似于HTML的<colgroup>。table-caption:设置元素为表格的标题,类似于HTML的<caption>。
所有案例都以下面dom结构为基础:
<div class="table"> <div class="row row1"> <div class="cell cell1">张三</div> <div class="cell cell2">李四</div> <div class="cell cell3">王五</div> </div> <div class="row row2"> <div class="cell cell1">张三三</div> <div class="cell cell2">李四四</div> <div class="cell cell3">王五五</div> </div> </div>
2、display: table;
该属性用于创建一个块级的表格元素,类似于HTML的<table>,可以正常使用padding、margin属性,如果未给元素设置宽高,则元素的宽高将取决于内容的宽高。
单独为某个元素设置该属性是无效的,需要与table-row、table-cell等属性结合使用,才能实现表格布局效果。
.table {
display: table;
padding:50px;
margin:40px;
background: pink;
}页面效果:

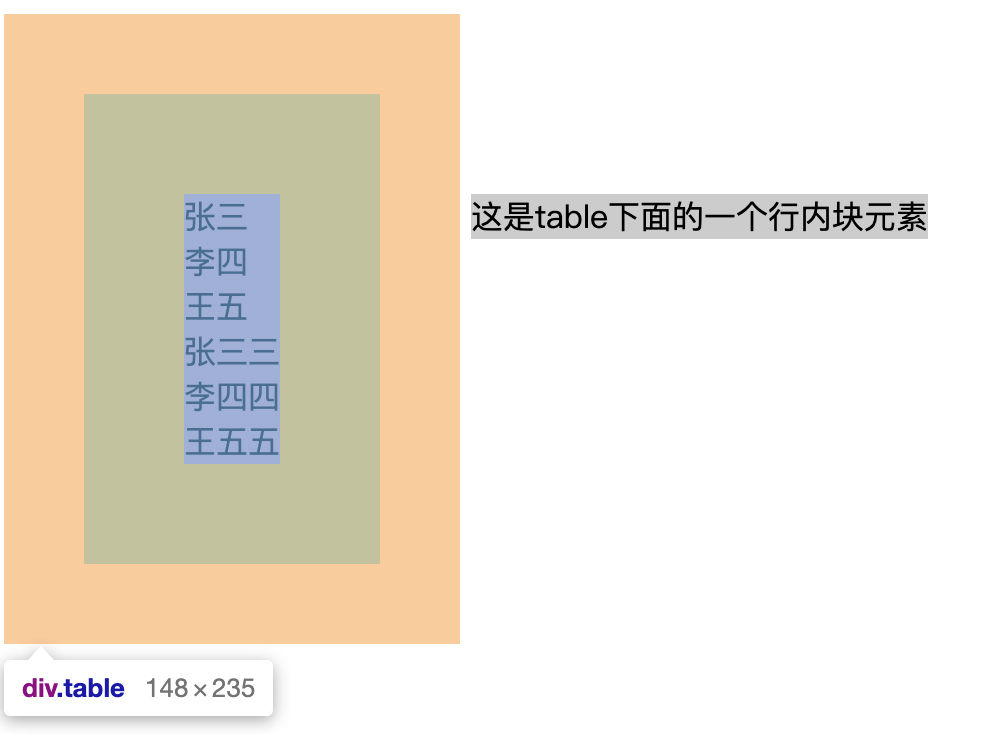
3、display: inline-table;
该属性用于创建一个行内块的表格元素,类似于HTML的<table>,但是可与其他行内、行内块元素位于一行,如果未给元素设置宽高,则元素的宽高将取决于内容的宽高。
单独为某个元素设置该属性是无效的(行内块的特性是有效的),至少需要与table-row、table-cell属性结合使用,才能实现表格布局效果。
<style>
.table {
display: inline-table;
padding: 50px;
margin: 40px;
background: pink;
}
</style>
<div class="table"> ...</div>
<div style="display: inline-block;background: #ccc;"> 这是table下面的一个行内块元素</div>页面效果:

4、display: table-row;
该属性用于设置元素为表格布局的行,类似于HTML的<tr>,内部包裹设置display: table-cell;的元素,并必须位于设置display: table/inline-table;的元素内部。
设置该属性的元素,设置padding和margin是无效的,不会影响内容布局。同时元素设置border属性也是无效的。
单独为某个元素设置该属性是无任何效果的,至少需要与table/inline-table、table-cell属性结合使用,才能实现表格布局效果。
5、display: table-cell;
该属性用于设置元素为表格的单元格,类似于HTML的<td>、<th>,被设置display: table-row;的元素包裹,成为一个单元格,且位于设置display: table/inline-table;的元素内部。
设置该属性的元素,设置padding和border有效的,但设置margin无效。
单独为某个元素设置该属性是无任何效果的,至少需要与table/inline-table、table-row属性结合使用,才能实现表格布局效果。
.table {
display: table;
padding: 50px;
margin: 40px;
background: pink;
}
.row {
display: table-row;
padding: 5px;
margin: 5px;
border: 1px solid red;
}
.cell {
display: table-cell;
padding: 10px;
margin: 10px;
border: 1px solid #cccccc;
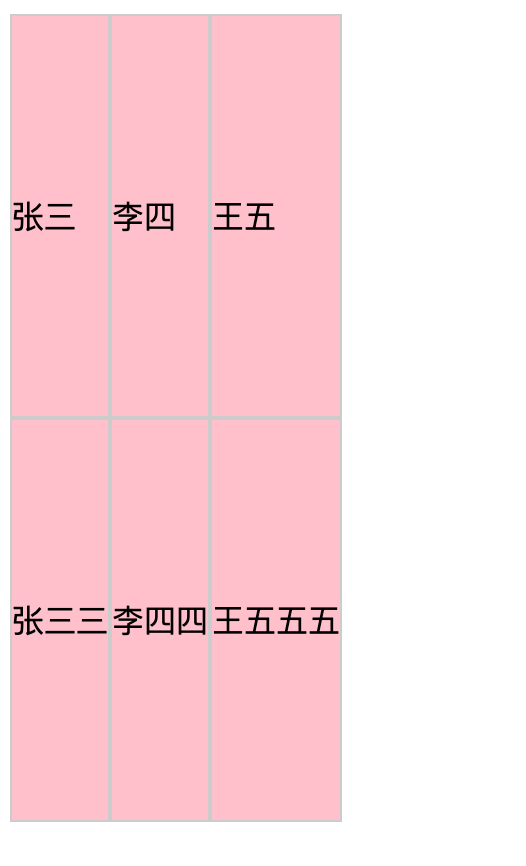
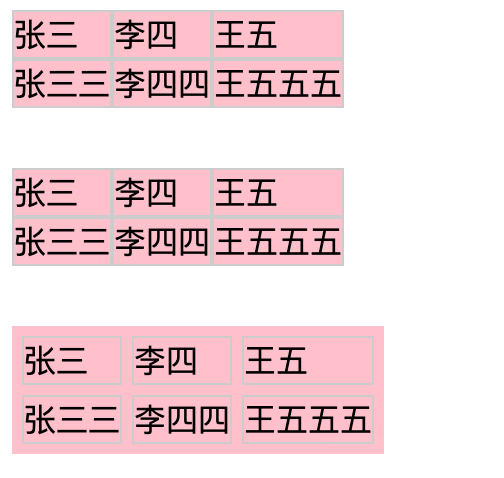
}页面效果:

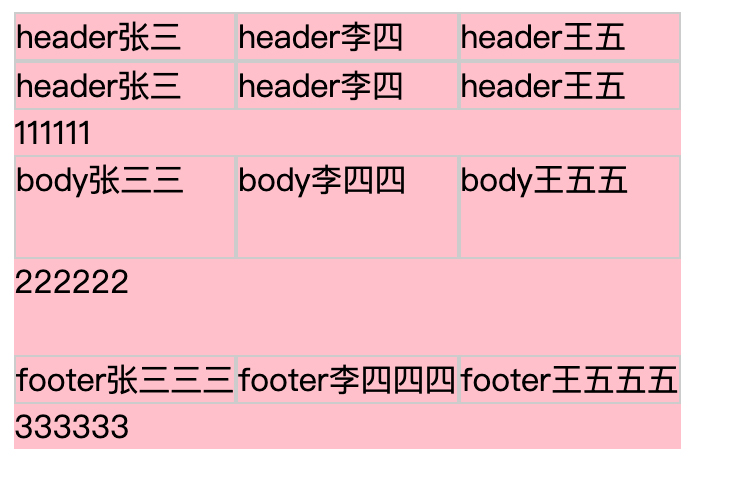
6、display: table-header-group;
7、display: table-footer-group;
8、display: table-row-group;
display: table-header-group;属性用于设置元素为表格的表头行,类似于HTML的<thead>,内部可以包含多个设置display: table-row;的元素和其他普通元素。
display: table-footer-group;属性用于设置元素为表格的表尾行,类似于HTML的<tfoot>,内部可以包含多个设置display: table-row;的元素和其他普通元素。
display: table-header-group;属性用于设置元素为表格的主体内容组,类似于HTML的<tbody>,内部可以包含多个设置display: table-row;的元素和其他普通元素。
设置这些属性的元素,设置float、margin、padding和width是无效的,并且元素的width自适应于内容的宽度。如果设置元素的height大于元素内容的高度,则实际高度为设置的height,反之设置元素的height小于元素内容的高度,则实际高度为内容的高度。
个人感觉这三个属性,更多是为了方便元素分组,增加代码可读性。
<style>
.table {
display: table;
background: pink;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
border: 1px solid #cccccc;
}
.header-group {
display: table-header-group;
width: 200px;
height: 10px;
margin-left: 50px;
padding: 10px;
}
.body-group {
display: table-row-group;
width: 200px;
height: 100px;
margin-left: 50px;
padding: 10px;
}
.footer-group {
display: table-footer-group;
width: 200px;
height: 10px;
margin-left: 50px;
padding: 10px;
}
</style>
<div class="table">
<div class="header-group">
<div class="row row1">
<div class="cell cell1">header张三</div>
<div class="cell cell2">header李四</div>
<div class="cell cell3">header王五</div>
</div>
<div class="row row1">
<div class="cell cell1">header张三</div>
<div class="cell cell2">header李四</div>
<div class="cell cell3">header王五</div>
</div>
<span>111111</span>
</div>
<div class="body-group">
<div class="row row2">
<div class="cell cell1">body张三三</div>
<div class="cell cell2">body李四四</div>
<div class="cell cell3">body王五五</div>
</div>
<span>222222</span>
</div>
<div class="footer-group">
<div class="row row2">
<div class="cell cell1">footer张三三三</div>
<div class="cell cell2">footer李四四四</div>
<div class="cell cell3">footer王五五五</div>
</div>
<span>333333</span>
</div>
</div>页面效果:

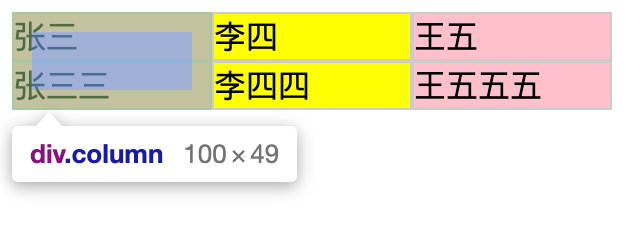
9、display: table-column;
10、display: table-column-group;
display: table-column;属性用于设置元素为表格的列,类似于HTML的<col>,属于一个抽象的概念,并不需要写在具体的单元格上,而是写到一个单独的元素上,按照先后顺序对应表格中单元格组成的列,必须位于设置display: table-column-group;的元素内部。
display: table-column-group;属性用于设置元素为表格的列组,类似于HTML的<colgroup>,内部包含多个设置display: table-column;的元素,表示一组列。
设置这俩属性的元素,设置float、margin、padding和height是无效的,width和background等属性有效,因此通常用来实现对某些列的单元格进行特殊样式操作。
<style>
.table {
display: table;
background: pink;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
border: 1px solid #cccccc;
}
.column {
display: table-column;
width: 100px;
height: 50px;
margin-left: 50px;
padding: 10px;
}
.column:nth-child(2) {
background: yellow;
}
.column-group {
display: table-column-group;
width: 100px;
height: 50px;
margin-left: 50px;
padding: 10px;
}
</style>
<div class="table">
<div class="column-group">
<!-- 三个列元素 对应 每行的三个单元格 -->
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
<div class="row row1">
<div class="cell">张三</div>
<div class="cell cell2">李四</div>
<div class="cell cell3">王五</div>
</div>
<div class="row row2">
<div class="cell cell1">张三三</div>
<div class="cell cell2">李四四</div>
<div class="cell cell3">王五五五</div>
</div>
</div>
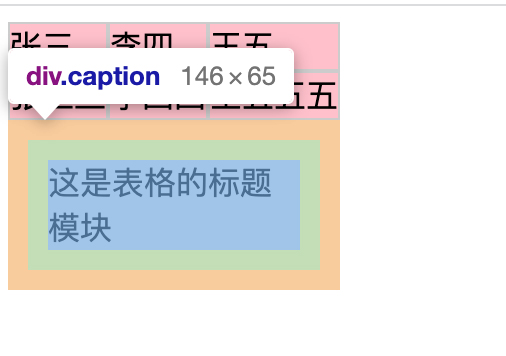
11、display: table-caption;
该属性用于设置元素为表格的标题模块,类似于HTML的<caption>,同时可以结合caption-side属性实现标题模块相对于表格区域的定位。
<style>
.table {
display: table;
background: pink;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
border: 1px solid #cccccc;
}
.caption {
display: table-caption;
caption-side: bottom;
/* 默认为top */
margin: 10px;
padding: 10px;
}
</style>
<div class="table">
<div class="caption"> 这是表格的标题模块 </div>
<div class="row row1"> ... </div>
<div class="row row2"> ... </div>
</div>页面效果:

三、相关属性
1、caption-side
该属性用于设置表格的标题模块(设置display: table-caption;的元素)相对于表格的位置,该属性的属性值有两种:
top(默认值):标题模块位于表格上方。bottom:标题模块位于表格的下方。
2、border-collapse
3、border-spacing
border-collapse属性用于设置表格内单元格的相邻边框是分开还是合并,属性值有两种:
separate(默认值):设置相邻单元格的相邻边框不进行合并,相邻单元格都有自己的边框,因此表格中间的边框宽度将是表格最外侧边框宽度的两倍。而且只有此时可以通过border-spacing属性设置两个边框之间的距离。collapse:设置相邻单元格的相邻边框进行合并,且合并后的边框宽度为单个边框的宽度,两个单元格共用一个边框。
border-spacing属性用于指定相邻单元格边框之间的距离,属性值为一个距离值。相当于 HTML 中的cellspacing属性,只适用于border-collapse属性值为 separate 的情况下。
<style>
.table {
display: table;
background: pink;
border-collapse: collapse;
}
.table2 {
margin-top: 30px;
border-collapse: separate;
}
.table3 {
margin-top: 30px;
border-collapse: separate;
border-spacing: 5px;
/* 设置相邻边框之间的间隔 */
}
.row {
display: table-row;
}
.cell {
display: table-cell;
border: 1px solid #cccccc;
}
</style>
<div class="table">
<div class="row row1">
<div class="cell cell1">张三</div>
<div class="cell cell2">李四</div>
<div class="cell cell3">王五</div>
</div>
<div class="row row2">
<div class="cell cell1">张三三</div>
<div class="cell cell2">李四四</div>
<div class="cell cell3">王五五五</div>
</div>
</div>
<div class="table table2">
<div class="row row1">
<div class="cell cell1">张三</div>
<div class="cell cell2">李四</div>
<div class="cell cell3">王五</div>
</div>
<div class="row row2">
<div class="cell cell1">张三三</div>
<div class="cell cell2">李四四</div>
<div class="cell cell3">王五五五</div>
</div>
</div>
<div class="table table3">
<div class="row row1">
<div class="cell cell1">张三</div>
<div class="cell cell2">李四</div>
<div class="cell cell3">王五</div>
</div>
<div class="row row2">
<div class="cell cell1">张三三</div>
<div class="cell cell2">李四四</div>
<div class="cell cell3">王五五五</div>
</div>
</div>页面效果:

4、table-layout
该属性用于设置表格的布局算法,也就是如何分配单元格的宽度和调整表格的大小。属性值有两个:
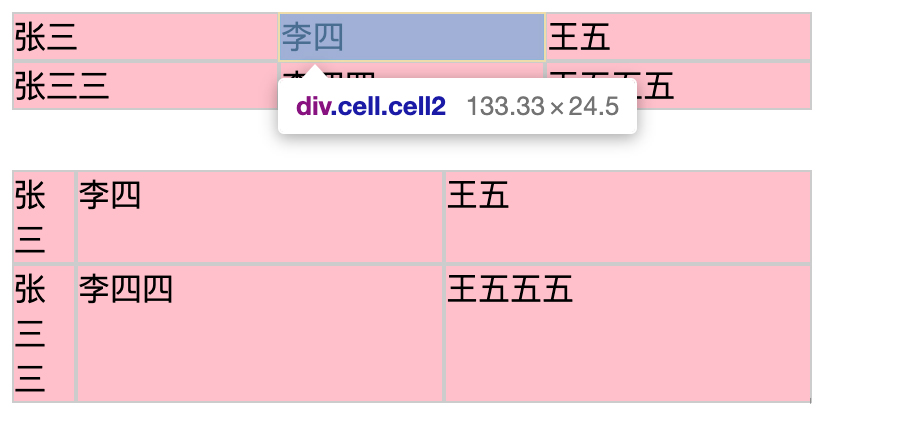
auto(默认值):表格及其单元格的宽度会根据内容自动调整大小。fixed:表格和列的宽度是由table和col元素的宽度或第一行中单元格的宽度来设置的,默认一行中的单元格平分本行的宽度,如果有的单元格设置了宽度,则其余单元格平分宽度。下面行中的单元格的内容不会影响单元的宽度,但如果内容过多就很可能会溢出,因此可以结合overflow: hidden;等属性对内容进行截取。
<style>
.table{
display: table;
margin-bottom:30px;
background: pink;
table-layout: fixed;
width:400px;
}
.row{
display: table-row;
}
.cell{
display: table-cell;
/* width: 10px; */
border:1pxsolid#cccccc;
}
.table2.cell1{
width:30px;
}
</style>
<div class="table">
<div class="row row1">
<div class="cell cell1">张三</div>
<div class="cell cell2">李四</div>
<div class="cell cell3">王五</div>
</div>
<div class="row row2">
<div class="cell cell1">张三三</div>
<div class="cell cell2">李四四</div>
<div class="cell cell3">王五五五</div>
</div>
</div>
<div class="table table2">
<div class="row row1">
<div class="cell cell1">张三</div>
<div class="cell cell2">李四</div>
<div class="cell cell3">王五</div>
</div>
<div class="row row2">
<div class="cell cell1">张三三</div>
<div class="cell cell2">李四四</div>
<div class="cell cell3">王五五五</div>
</div>
</div>页面效果:

5、vertical-align
该属性用于设置表格的单元格元素(display: table-cell;)的垂直对齐方式,也可用于设置页面中行内元素(inline)、行内块元素(inline-block)的垂直对齐方式。该属性的属性值有:
top(默认值):设置单元格的内容与该行的顶部对齐。bottom:设置单元格内容与该行的底部对齐。middle:设置单元格内容在该行内垂直居中。baseline、sub、super、text-top、text-bottom等其他属性。
<style>
.table {
display: table;
margin-bottom: 30px;
background: pink;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
height: 200px;
border: 1px solid #cccccc;
vertical-align: middle;
/* 设置内容在行内垂直居中对齐 */
}
</style>
<div class="table">
<div class="row row1">
<div class="cell cell1">张三</div>
<div class="cell cell2">李四</div>
<div class="cell cell3">王五</div>
</div>
<div class="row row2">
<div class="cell cell1">张三三</div>
<div class="cell cell2">李四四</div>
<div class="cell cell3">王五五五</div>
</div>
</div>页面效果: