
1. vue中使用emit
在Vue.js中使用emit进行父子组件间的通信是一个常见且实用的模式。
以下是详细的步骤说明和示例代码,展示如何在实际开发中应用emit。
1.1. 在子组件中触发事件
首先,你需要在子组件内部决定何时触发一个事件向父组件传递信息。
这通常在响应用户操作(如点击按钮)时发生。
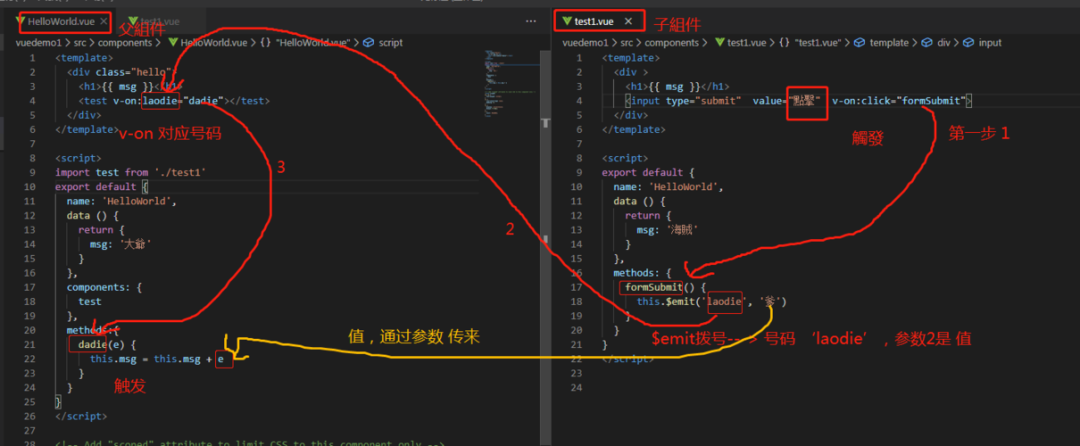
使用this.$emit方法来触发事件,并可以传递参数给父组件。
1.1.1. 子组件示例 (ChildComponent.vue)
<template>
<button @click="sendMessage">发送消息给父组件</button>
</template>
<script>
export default {
methods: {
sendMessage() {
// 触发名为 'messageSent' 的自定义事件,并传递一个参数
this.$emit('messageSent', '你好,父组件!');
}
}
}
</script>1.2. 在父组件中监听事件
接下来,在使用子组件的父组件中,你需要使用v-on或简写的 @ 来监听子组件发出的事件。
同时,定义一个方法来处理这个事件,该方法将接收子组件传递的参数。
1.2.1. 父组件示例 (ParentComponent.vue)
<template>
<ChildComponent @messageSent="handleMessageFromChild"></ChildComponent>
<p>{{ receivedMessage }}</p>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
receivedMessage: ''
};
},
methods: {
handleMessageFromChild(message) {
// 接收子组件传递的信息并更新数据
this.receivedMessage = message;
}
}
}
</script>在这个例子中,当用户点击子组件中的按钮时,会触发sendMessage方法,进而触发'messageSent'事件,将字符串'你好,父组件!'传递给父组件。父组件通过监听这个事件并执行handleMessageFromChild方法来接收这个信息,并将其显示在<p>标签中。
这就是Vue.js中使用emit进行父子组件通信的基本流程。
这种方法保持了组件之间的解耦,使得每个组件只关注自己的职责。
vue3中使用emit
在Vue 3中,使用emit进行父子组件通信的实践与Vue 2有所不同,主要是因为Vue 3引入了Composition API。
以下是在Vue 3中使用emit的方法:
1.3. 使用 setup 函数和 defineEmits
Vue 3中推荐使用setup函数来定义组件的逻辑,以及使用defineEmits来明确声明要发射的事件。
1.3.1. 子组件示例 (ChildComponent.vue)
<script setup>
import { defineEmits } from 'vue';
// 定义要发出的事件类型
const emit = defineEmits(['update:selected']);
const handleClick = () => {
// 发射事件并传递数据
emit('update:selected', '新值');
};
</script>
<template>
<button @click="handleClick">更新选择</button>
</template>在上面的代码中,我们使用defineEmits来预先定义了update:selected事件。
然后在handleClick方法中通过emit函数触发此事件,并传递了一个参数'新值'。
1.3.2. 父组件示例 (ParentComponent.vue)
<template>
<ChildComponent @update:selected="handleUpdateSelected" />
<p>当前选择:{{ selected }}</p>
</template>
<script setup>
import ChildComponent from './ChildComponent.vue';
import { ref } from 'vue';
const selected = ref('默认值');
const handleUpdateSelected = (newValue) => {
selected.value = newValue;
};
</script>在父组件中,我们监听了从子组件发出的update:selected事件,并定义了handleUpdateSelected方法来处理这个事件,更新本地的状态selected。
1.4. 总结
Vue 3中,通过在子组件的setup函数中使用defineEmits明确定义要发出的事件,以及在父组件中使用模板语法监听这些事件,实现了更清晰和类型安全的父子组件通信。
这种方式鼓励开发者提前规划组件间通信的接口,提高了代码的可维护性和可读性。