从单页面应用的角度讲解Vue2和Vue3区别
//vue2代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./js/vue.min.js"></script> //这里导入Vue2的js
</head>
<body>
<div id="app">
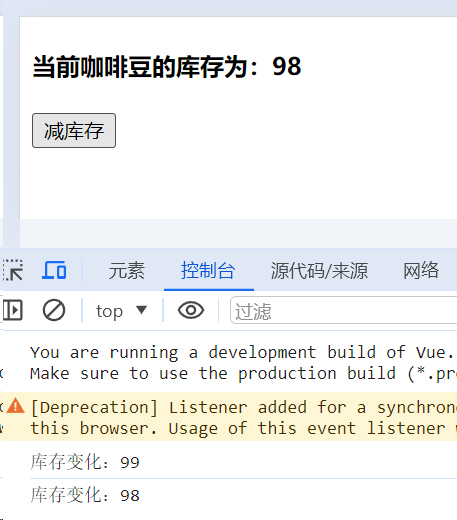
<h4>当前咖啡豆的库存为:{{coffeeBeans}}</h4>
<button @click="subStore">减库存</button>
</div>
<script>
var app = new Vue({
el: "#app",
data() {
return {
coffeeBeans: 100,
};
},
watch: {
coffeeBeans(newVal) {
console.log(`库存变化:${newVal}`);
},
},
methods: {
subStore() {
this.coffeeBeans--;
},
},
});
</script>
</body>
</html>
//vue3代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./js/vue.global.js"></script> //这里导入Vue3的js
</head>
<body>
<div id="app">
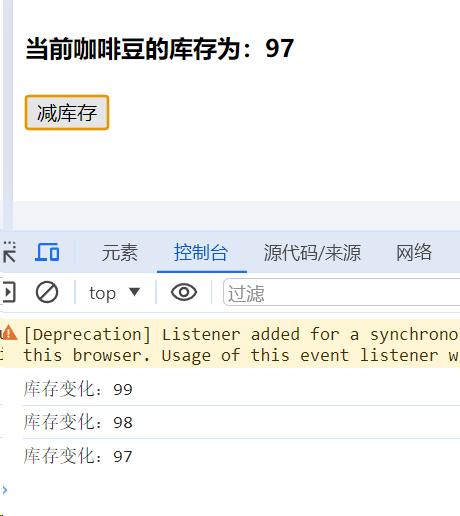
<h4>当前咖啡豆的库存为:{{coffeeBeans}}</h4>
<button @click="subStore">减库存</button>
</div>
<script>
const { ref, watch } = Vue;
const app = Vue.createApp({
setup() {
let coffeeBeans = ref(100);
watch(coffeeBeans, (newVal) => {
console.log(`库存变化:${newVal}`);
});
function subStore() {
coffeeBeans.value--;
}
return {
coffeeBeans,
subStore,
};
},
});
app.mount("#app");
</script>
</body>
</html>