Nginx 是一款基于 C 语言的高性能 Web 服务器和反向代理服务器,它的作者是俄罗斯程序员伊戈尔·塞索耶夫(Igor Sysoev)。
2000 - 2011 年,Igor 在俄罗斯互联网大厂 Rambler 担任系统管理员,业余时间开发 Nginx,并于 2004 年发布第一个公开版本。
2011 年 Igor 创立 NGINX Inc. 公司,2019 年被美国公司 F5 Networks 收购。
Nginx 被收购后,先后出现两个 Nginx 分叉项目:Angie(https://angie.software/en/#) 和 freenginx(https://freenginx.org/),都可以当作 Nginx 的平替。
在 macOS 安装 nginx:
$ brew install nginx # 查看版本 $ nginx -v nginx version: nginx/1.27.0
Nginx 拥有一个主进程(master process)和多个工作进程(worker process)。主进程相当于“管理层领导”,它会读取和解析配置文件,并指挥工作进程干活。工作进程是“基层员工”,是真正干活的。工作进程的数量在配置文件中设定。
Nginx 的配置文件名为 nginx.conf,macOS 系统中的路径通常是 /usr/local/etc/nginx/nginx.conf。
启动、停止和重启
执行 nginx 命令启动 Nginx 服务器。
要停止或重启 Nginx,需要通过 -s 选项传递控制信号。常用信号有:
•stop 快速停机
•quit 优雅停机
•reload 重新加载配置文件
# 快速关闭 Nginx $ nginx -s stop # 服务完当前连接后,再优雅停止 Nginx $ nginx -s quit # 修改配置文件后,重新加载后启动 $ nginx -s reload
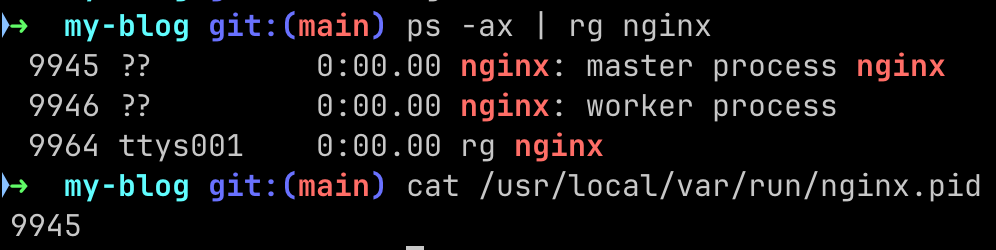
另外,还可以通过 kill 等 Unix 实用工具向 nginx 进程发送信号。发送信号时需要知道 nginx 主进程的 process ID。主进程的 process ID 会被写入 nginx.pid 文件,它在 macOS 操作系统中的默认位置是 /usr/local/var/run/nginx.pid。
# 查看 nginx 主进程的 process ID $ cat /usr/local/var/run/nginx.pid 9738 # 优雅停机 $ kill -s QUIT 9738
要查看所有的工作进程,使用 ps 实用工具。此处的 ps 是 Process Status 的缩写。
# -a 显示所有进程,包括你和其他用户的进程 # -x 显示没有与终端关联的进程 $ ps -ax | grep nginx

配置文件的结构
nginx 配置文件由指令(directives)构成。指令可分为简单指令(simple directives)和块指令(block directives)两种。
简单指令包含指令名称、空格分隔的参数值和结尾分号。
worker_processes 1; # 设定工作进程数目
块指令没有结尾分号,但有一对花括号,其中可以包含更多其他指令。包含其他指令的父指令也被称作上下文(context)。
events {
# 设定单个工作进程可处理的并发连接数
worker_connections 1024;
}如果某个指令不在任何上下文之内,它就处于 main 顶级上下文中。
# main 是顶级上下文
# events 位于 main 上下文
events { ... }
# http 也位于 main 上下文
http {
# server 位于 http 上下文
server {
# location 位于 server 上下文
location / { ... }
location = /50x.html { ... }
}
server { ... }
...
}提供静态内容
web 服务器的重要职责之一是为客户端提供静态内容。
Nginx 默认设定的服务器地址是 localhost:8080,相应的静态页面路径是 /usr/local/var/www/index.html。随机附赠的配置参数如下所示:
http {
server {
# 设定服务器监听端口号
listen 8080;
# 设定虚拟主机服务器名称
server_name localhost;
# 设定路由及其对应的文件系统路径
location / {
# 定义服务器的根目录,从安装路径的 html 目录开始解析
root html;
# 设定目录的默认页面,按顺序访问
index index.html index.htm;
}
# 设定错误页面
error_page 500 502 503 504 /50x.html;
# = 精确匹配 URL
location = /50x.html {
root html;
}
}
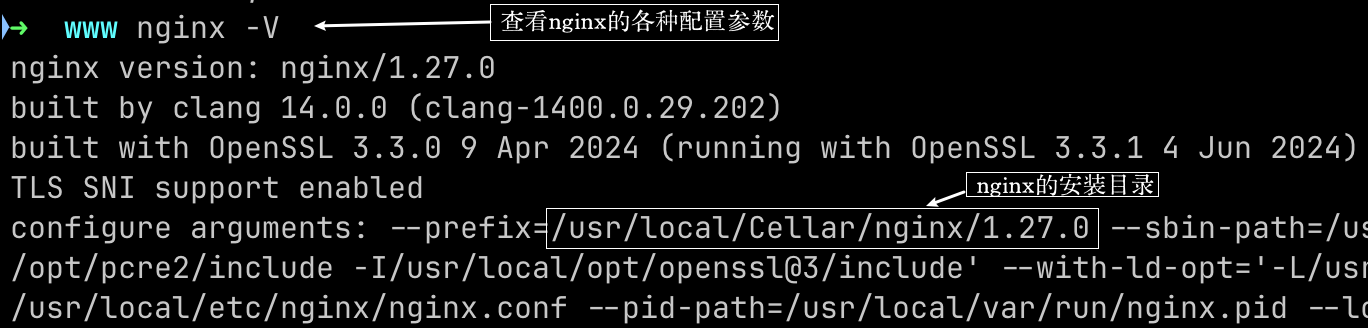
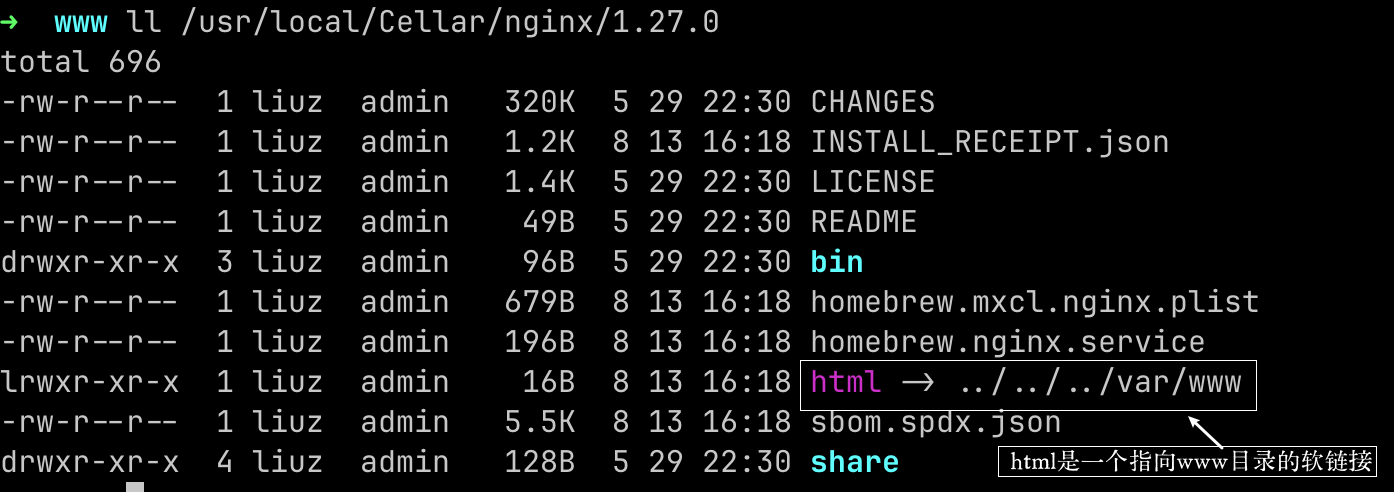
}root html; 是安装路径(即 --prefix 参数指定的目录)下的 html 目录,它是如何对应着 /usr/local/var/www 目录的?通过软链接。


www 目录下的静态文件,可以通过浏览器访问。比如,新建文件 about/index.html,内容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>About</title> </head> <body> <h1>About Codeman</h1> <p>A man who can code.</p> </body> </html>
对应的服务器路由是:http://localhost:8080/about/index.html。

由于在 Nginx 配置文件中,已通过 index 指令设定目录的默认页面,可以省略路由末尾的 index.html,访问地址可简化为 http://localhost:8080/about/ 。
反向代理服务器
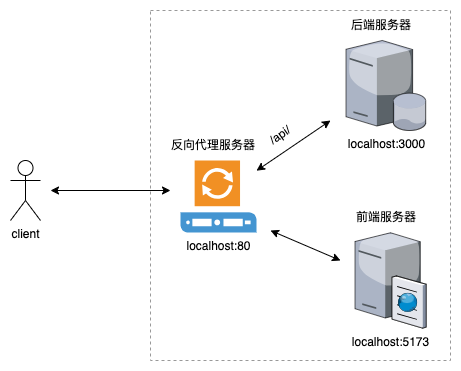
Nginx 的另一个常见用途是反向代理服务器。反向代理服务器位于目标服务器之前,它可以接收来自客户端的请求,并将这些请求按照规则转发给多个目标服务器之一。
举个例子,你有一个 Node.js 后端服务器,运行在 3000 端口,它提供的 /api/detail 接口可以返回详情数据。
import { createServer } from "node:http";
const server = createServer((req, res) => {
if (req.method === "GET" && req.url === "/api/detail") {
res.writeHead(200, { "Content-Type": "application/json" });
const result = JSON.stringify({
name: "Tony Stark",
age: 42,
height: 180
});
res.end(result);
}
});
server.listen(3000, () => {
console.log("server running on localhost:3000");
});另外,你还有一个前端服务器,运行在 5173 端口,它需要访问后端接口获取详情数据。
<script setup>
async function handleClick() {
const result = await fetch("/api/detail");
const jsonData = await result.json();
console.log(jsonData);
}
</script>
<template>
<button @click="handleClick">click</button>
</template>由于跨域问题的存在,前后端不能直接通信。此时,可以利用 Ngnix 添加一个运行在 80 端口的反向代理服务器,把 /api/ 开头的请求转发到后端服务器,其余请求转发到前端开发服务器。

具体配置参数如下:
http {
server {
listen 80;
server_name localhost;
# 默认请求代理到前端服务器
location / {
proxy_pass http://localhost:5173;
}
# /api/ 开头的请求代理到后端服务器
location /api/ {
proxy_pass http://localhost:3000;
}
}
}修改完配置,执行 nginx -t 检测是否有语法问题。如果没有问题,执行 nginx -s reload 重新加载配置文件,让其生效。

一个请求可能满足多条 location 的前缀规则,Nginx 会选择前缀最长的 location 作为最终的匹配项。
最后,如果你觉得编辑 Nginx 配置文件时,每次敲一遍绝对路径太烦了,可以在个人目录为它创建一个软链接。
ln -s /usr/local/etc/nginx/nginx.conf nginx.conf