-
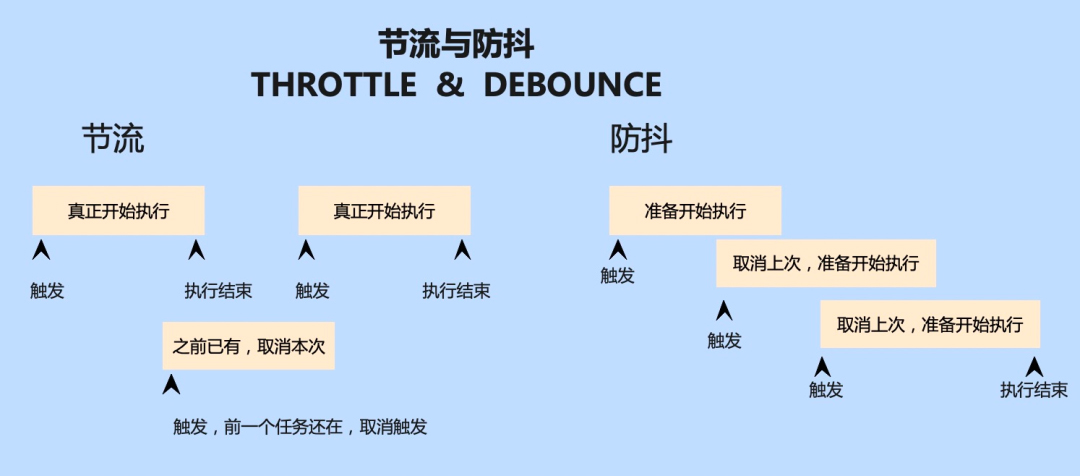
vue2 如何实现防抖和节流
1. vue2 如何实现防抖和节流在 Vue 2 中实现防抖(debounce)和节流(throttle)功能,通常是为了优化用户交互的响应,比如输入框的自动完···
-
100 个鲜为人知的 CSS 技巧汇总整理合集
2024年马上就要结束了,2025年马上来临了,在过去的很长一段时间里,我花了很多时间将之前的一些基础知识做了整理,希望这些内容能够帮助你在学习前端技能的时候,···
-
理解 Vue.js 中的事件总线和方法Emit
Vue.js 是一个渐进式的 JavaScript 框架,提供了多种处理组件间数据和事件的方法。在 Vue 中,事件总线和方法 Emit 是两种常用的组件间通信···
-
如何用PHP函数从二维数组中提取符合条件的元素?
在php中,使用二维数组是很常见的,有时我们需要根据某些条件从二维数组中提取一维数据。示例数据:$arr=[["id"=>1,&quo···
-
二进制图片之间的互相转换 - base64转file文件的两···
File、Blob 和 base64 是处理二进制数据时常见的三种数据类型,它们在Web开发中有着不同的用途和特点:Blob (Binary Large Obj···
-
Javascript获取url中值
1. Javascript获取url中值在JavaScript中,你可以使用多种方法来从URL中获取参数值。以下是一些常见的方法:1.1. 使用 URLSear···
-
我常用的 10 个 CSS 一行代码技巧
在 CSS 开发中,一些简单的一行代码往往可以让你的页面变得更加优雅高效。以下是 10 个我喜欢使用的 CSS 一行代码,它们不仅简洁,还能在实际项目中起到很大···
-
vue3 如何请求渲染json文件
1. vue3 如何渲染json在 Vue 3 中渲染 JSON 数据通常涉及将 JSON 对象解析成 Vue 组件可以使用的格式,并将其展示在页面上。以下是一···
-
Print.js :一款可以自定义打印网页的JavaScri···
一、Print.js 简介Print.js 是一款功能强大的 JavaScript 库,专门用于在网页中实现自定义打印功能。它能够轻松地打印 HTML 元素、图···
-
vue3 如何渲染html标签
vue3 如何渲染html标签在 Vue 3 中,如果你想渲染 HTML 标签而不是将它们作为纯文本显示,你需要确保这些 HTML 内容是安全的,以防止 XSS···
-
vue 计算属性如何传递自定义值
1. vue 计算属性如何传递自定义值在 Vue.js 中,计算属性主要用于根据已有的数据属性计算出新的值,并且这种计算是自动缓存的。然而,如果你需要在计算属性···
-
vue2 如何刷新页面
1. vue2 如何刷新页面在 Vue.js 应用中刷新页面通常不是推荐的做法,因为 Vue.js 是一个用于构建用户界面的 JavaScript 框架,它鼓励···
-
vue3中refs
1. vue3中refs在 Vue 3 中,ref 是一个用于创建响应式数据的函数。它可以帮助你将一个普通的 JavaScript 值转换成响应式的,并且可以追···
-
Javascript数组删除某一项,就几种方法
1. javascript数组删除某一项在 JavaScript 中,有几种方法可以从数组中删除某一项。以下是一些常见的方法:1.1. 使用 splice() ···
-
vue中如何使用render函数渲染一个select组件
vue中如何使用render函数渲染一个select组件在 Vue 中,你可以使用 render 函数来创建和渲染 DOM 元素。Vue 提供了 h 函数来帮助···
-
如何获取对象数组中的具体某一个属性值
1. 如何获取对象数组中的具体某一个属性值在JavaScript中,如果你想要从对象数组中获取特定对象的某个属性值,你可以先通过索引或find方法找到该对象,然···
-
vue 子组件修改props值
1. vue 子组件修改 props 值在 Vue 中,props 应被视为只读的,这是为了确保组件之间的数据独立性和可预测性。直接修改 props 会导致难以···
-
揭秘 PHP 网站开发:优缺点全解析
编程语言在当今世界扮演着举足轻重的角色,其发展前景不可估量。Web开发作为一项炙手可热的职业选择,吸引着全球范围内的众多人才。从C++到Java、Python、···
-
2024年您必须知道的 18个 HTML 提示
HTML 是任何网站的支柱,掌握它意味着了解可以增强功能和用户体验的各种技术。在这篇文章中,我们将探讨每个 Web 开发人员都应该了解的 18 种基本 HTML···
-
vue 中数据改变后,组件不更新
1. vue 中数据改变后,组件不更新在 Vue.js 中遇到数据改变但视图没有更新的情况通常有几个可能的原因。这里有一些排查和解决方法:1.1. 确认响应式确···
-
保姆级css之入门篇 适合新手
CSS(Cascading Style Sheets)即层叠样式表,用于控制网页的外观和布局。以下是 CSS 的基本使用方法:一、引入 CSS 的方式1、内联样···
-
有趣的css - 动态箭头导航栏
整体效果知识点:1、:before和:after伪元素选择器2、transition过渡属性3、max-content内容最大宽度属性4、transform变形···
-
css超出两行显示省略号
1. css超出两行显示省略号在CSS中实现文本超出两行后显示省略号的效果通常涉及到使用一些特定的CSS属性,尤其是WebKit特有的属性。下面是一个详细的步骤···
-
Git常用命令行整理
Git -v 查看git版本Git config --global user.name xxx配置全局用户 注意后面xxx中间有空格需要加双引号Git conf···
-
vue如何计算用户密码的密码强度
1. vue如何计算用户密码的密码强度在 Vue.js 中实现密码强度检测可以通过监听输入框的变化并在数据发生变化时计算密码强度。这里提供一个简单的示例来展示如···
-
JavaScript如何把一个连续的数组等分成三分
1. JavaScript如何把一个连续的一维数组 等分成三分在JavaScript中,将一个一维数组等分成三个部分可以通过计算每个部分的长度,然后使用数组的切···
-
告别CSS margin 和 padding 简写,拥抱更优···
在前端开发中,CSS的外边距(margin)和内边距(padding)是使用频率极高的属性。多年来,开发者们习惯使用它们的简写形式,例如:margin:10px···
-
vue2 使用watch 深度监听一个值
1. vue2 使用watch 深度监听一个值在 Vue 2 中,如果你想深度监听一个对象或数组的属性变化,你可以使用 deep 选项来实现。这通常用于当你的响···
-
vue 为什么写在computed里面的值 会重复执行
vue 为什么写在computed里面的值 会重复执行在 Vue.js 中,computed 属性基于它们的依赖进行缓存。当一个 computed 属性没有改变···
-
掌握JavaScript的JSON.stringify鲜为人···
在日常开发中,我们经常会使用到JSON.stringify这个方法,特别是在需要进行序列化(深拷贝)的时候。它可以把我们的对象转换成一个JSON字符串,这个方法···
苏南名片
- 联系人:吴经理
- 电话:152-1887-1916
- 邮箱:message@jswusn.com
- 地址:江苏省苏州市相城区
热门文章
-
微信网页悬浮窗交互效果的web实现
2018-06-28 7.28k+次阅读
-
PS教程:3D凸出滤镜制作超炫海报
2018-07-25 6.14k+次阅读
-
利用jQThumb – jQuery缩略图插件···
2018-12-17 4.86k+次阅读
-
新闻列表页代码分享
2018-12-11 4.80k+次阅读
-
tp5后台列表页构建器 - listBuild···
2018-12-04 4.72k+次阅读
-
ThinkPHP搭建cms-正则替换详情内容中···
2018-11-21 4.29k+次阅读