-
如何在 Vue3 中更好地使用 Typescript
TypeScript为Vue应用带来了强大的类型系统支持,Vue3 更是从底层开始使用TypeScript编写。本文将介绍Vue3中自带的TypeScript类···
-
Vue 开发者必备的 11 个 JavaScript 基础知···
从基础开始随着人工智能和一些技术教育影响者的出现,许多人在使用 JavaScript 框架时似乎跳过了基础知识。理解核心的 JavaScript 概念至关重要,···
-
vue3 对 vue2 有什么优势?
Vue 3 相较于 Vue 2 在性能、开发体验和功能扩展性等方面有显著改进,以下是主要优势对比:一、性能提升响应式系统升级Vue 3 使用Proxy替代 Vu···
-
前端使用Js实现简单的加入购物车抛物线动画
在写Web端商城项目的时候, 我们经常会写到购物车当点击加入购物车的时候, 不止是数据的加减, 我们还想做一个动画效果, 这样的交互效果, 客户体验会好一点我们···
-
前端实现数字滚动效果
前言在前端开发中,我们常常需要实现各种酷炫的效果来提升用户体验。今天,我要和大家分享一个特别实用的效果——仿拼多多领红包的金额数字滚动效果。一、效果展示拼多多的···
-
每个开发者都应该知道的 CSS 知识点
CSS 是 Web 开发中不可或缺的一部分,但它有时会让人感到沮丧,尤其是当事情没有按预期进行时。然而,深入了解 CSS 的核心概念和高级技巧可以极大地提升你的···
-
Vue 2 和 Vue 3 的 Router小白也能轻松上手···
在前端开发的世界里,Vue.js 是一款超级受欢迎的框架。当我们用 Vue.js 构建单页面应用(SPA)时,页面跳转是一个非常重要的功能。Vue 2 和 Vu···
-
在vue 项目中,如何判断屏幕的宽高
在vue2 项目中,如何判断屏幕的宽高在 Vue 2 项目中,你可以使用原生的 JavaScript 来获取屏幕的宽度和高度,并且可以通过监听窗口的resize···
-
5 个 CSS 技巧让你效率翻倍!
与CSS打交道对后端开发者来说总是噩梦般的存在。在这里,让我们联手对抗那些前端开发者,并学习一些连前端开发者都可能忽略的CSS技巧。1. Flexbox中的居中···
-
vue项目中,如何使用echart实现饼图效果
1. vue2项目中,使用echart的饼图在Vue 2项目中使用ECharts的饼图,你需要遵循以下步骤:1.1. 安装 ECharts首先确保你已经在项目中···
-
JavaScript 获取 数组中的最后一个元素
1. JavaScript 获取 数组中的最后一个元素在JavaScript中,获取数组最后一个元素是一个常见的操作。根据不同的需求和场景,开发者可以选择多种方···
-
如何在 Vue.js 中实现 API 数据获取、过滤、排序和···
在本文中,我将分享如何在 Vue.js 应用中从 API 获取数据,并实现过滤、排序和分页等实用功能。这些功能在处理诸如产品列表或内容库等项目时尤为有用,用户需···
-
你还在抵触Tailwind CSS吗?
前言在前端开发的浪潮中,CSS框架的选择一直是开发者们关注的焦点。今天,我要为大家介绍的是Tailwind CSS,一个正在改变前端开发格局的强大工具。一、Ta···
-
Vue3组件通信详解:父传子、子传父与兄弟组件通信
前言在Vue3中,组件之间的通信是构建复杂应用程序的基础。组件通信主要包括父传子、子传父以及兄弟组件通信。本文将详细讲解这三种通信方式,并通过代码示例进行演示。···
-
响应式设计:打造适配所有屏幕的H5页面大小
前言萝卜青菜,各有所爱;正如我们对于手机的选择一样,每个人都有自己偏好的品牌和型号,而这些设备的屏幕大小也千差万别。面对如此多样化的终端环境,如果一个H5页面仅···
-
vue数据请求通用方案:axios的options都有哪些值
1. axios的options都有哪些值Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 Node.js 中。在使用 Axios 发···
-
Vue.js使用Axios手把手教程
以下是将在Vue.js中使用Axios的详细步骤,涵盖从安装到实际使用的完整流程:在Vue.js中使用Axios的详细步骤1. 安装 Axios在 Vue.js···
-
前端开发中访问器成员的巧妙运用
前言在前端开发中,尤其是使用 JavaScript 进行对象和类的设计时,访问器成员是一个非常实用但常被忽视的特性。今天,我们就来深入探讨一下访问器成员的定义、···
-
前端性能优化:7 个让你的 JavaScript 飞起来的技···
在当今的互联网时代,用户对网页的加载速度和交互体验有着极高的要求。如果你的网站加载缓慢,用户很可能会毫不犹豫地离开。因此,对于前端开发者来说,掌握一些能够提升 ···
-
七行代码搞定无限滚动,JavaScript性能优化大揭秘
无限滚动,又称瀑布流,已成为现代网站的标配。它能提升用户体验,让浏览更加流畅。分享下只需七行JavaScript代码,就能轻松实现高性能的无限滚动效果,并深入剖···
-
网站多语言(2行js)
只需要在html页面中写几行代码,即可实现中文简体,中文繁体,英文三种语言的切换(注意是在线引入,确保电脑有网络的情况下)1在head标签中写:<!--引···
-
CSS 媒体查询 vs SCSS @include
在前端开发中,实现响应式设计是至关重要的,它能让网页在不同设备和屏幕尺寸下都提供良好的用户体验。CSS 媒体查询和 SCSS 的@include指令都在响应式设···
-
10 个非常有用的 CSS 单行代码,你可能没有使用过它们
CSS 是设计网站的工具之一。许多开发人员只了解 CSS 的基础知识,他们花了数小时才弄好布局,或者设计出总觉得缺少点什么的设计。但有一些特殊功能和隐藏的精华可···
-
前端如何最小化重绘和回流
前言在前端开发中,重绘(Repaint)和回流(Reflow)是影响页面性能的两大“隐形杀手”。重绘是指元素样式改变但不影响布局时的重新绘制,而回流则是布局改变···
-
如何在php中使用Imagick改变图片的饱和度
导语:饱和度是指图像中颜色的纯度和鲜艳程度,它对于图像的感观效果有着重要的影响。在php中,我们可以使用Imagick库来改变图像的饱和度,实现图像效果的调整。···
-
灵魂拷问:position: fixed的基准参照对象能修改···
在前端开发中,position: fixed是一个非常有用的CSS属性。简单来说,「position: fixed 会让元素脱离文档流,并且相对于浏览器的视口(···
-
vue2 中如何使用watch监测一个 传入的props值
vue2 中如何使用watch监测一个 传入的props值在 Vue 2 中,你可以使用watch选项来监听传入的props变化。当一个prop的值发生变化时,···
-
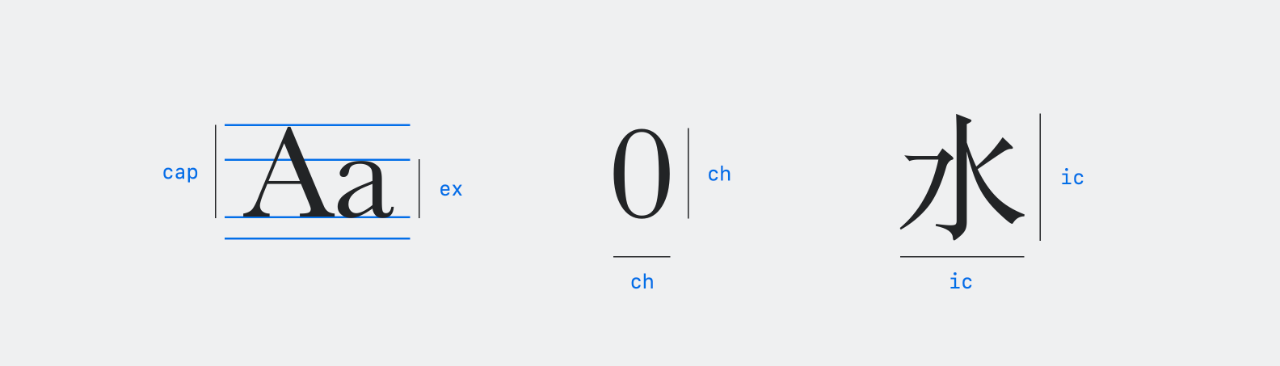
你可能不知道的 7 个 CSS 单位
在现代网页设计和前端开发中,CSS 单位的选择对于构建灵活、响应式和可维护的用户界面至关重要。虽然我们大多数开发者都熟悉诸如px、em、rem、vh和vw等常见···
-
如何使用loash 获取两个数组的交集
1. 如何使用loash 获取两个数组的交集对于您提到的使用loash(可能是指lodash)来获取两个数组的交集的问题,我可以帮助解答。Lodash 是一个流···
-
为什么要避免在 CSS 中使用像素单位
在现代网页开发中,选择合适的测量单位对于确保网站或应用程序的质量、灵活性和用户体验至关重要。尽管像素(px)长期以来一直被用作标准测量单位,但随着设备种类的日益···
苏南名片
- 联系人:吴经理
- 电话:152-1887-1916
- 邮箱:message@jswusn.com
- 地址:江苏省苏州市相城区
热门文章
-
微信网页悬浮窗交互效果的web实现
2018-06-28 7.32k+次阅读
-
PS教程:3D凸出滤镜制作超炫海报
2018-07-25 6.18k+次阅读
-
利用jQThumb – jQuery缩略图插件···
2018-12-17 4.88k+次阅读
-
新闻列表页代码分享
2018-12-11 4.82k+次阅读
-
tp5后台列表页构建器 - listBuild···
2018-12-04 4.74k+次阅读
-
ThinkPHP搭建cms-正则替换详情内容中···
2018-11-21 4.32k+次阅读