-
vue 项目如何获取路由参数
1. vue 项目如何获取路由参数在 Vue 2 中使用 Vue Router 时,可以通过$route.query对象来访问路由的查询参数。这里是如何获取这些···
-
CSS百练筑基:解锁 table 布局
一、简介 想要实现表格布局,除了使用HTML的<table>元素外,我们还可以通过display: table/inline-table;设置元素内···
-
css 计算属性
1. css 计算属性CSS 计算属性,特别是calc()函数,是现代前端开发中非常强大且灵活的工具。它允许开发者在声明 CSS 属性值时进行动态计算,从而实现···
-
vue项目中,如何获取某一部分的宽高
1. vue项目中,如何获取某一部分的宽高在Vue项目中,如果你想要获取某个DOM元素的宽度和高度,可以使用原生的JavaScript方法或者结合Vue的特性来···
-
PHP函数介绍—array_flip(): 交换数组中的键名···
PHP是一种广泛使用的服务器端脚本语言,提供了许多强大的函数来处理数组和数据。其中一个非常有用的函数是array_flip(),它可以交换数组中的键名和键值。在···
-
使用CSS快速居中div的七种方法
方法一:Flex布局使用Flex布局是最简单的方法之一。只需在父容器中添加display: flex、justify-content: center和align···
-
vue3 如何 使用 redirect 跳转
1. vue3 router 如何 使用 redirect 跳转在 Vue 3 中使用 Vue Router 进行路由重定向是一种常见且强大的功能,它允许你将用···
-
vue.config.js文件 server部分都有哪些配置···
1. vue.config.js文件 server部分配置在 Vue CLI 项目中,vue.config.js是一个可选的配置文件,如果它存在于项目的根目录下···
-
抛弃 for 循环,让 JavaScript 代码更丝滑
在如今的 JavaScript 开发中,传统的for循环虽然经典,但在许多场景下,它已经不再是最优解,甚至可以说有些 “落后” 了。尽管for循环依然是 Jav···
-
HTML+CSS实现鼠标悬停图片缩小文字出现效果!!附源码!···
<!DOCTYPEhtml><html><head><metahttp-equiv="content-typ···
-
vue3 使用路由守卫进行鉴权
1. vue3 使用路由守卫跳转到登录页在 Vue 3 中使用 Vue Router 进行路由守卫来判断用户是否登录,并在未登录时跳转到登录页面,是一个常见的需···
-
前端金额运算精度丢失问题及解决方案
前言前端开发中难免会遇到价格和金额计算的需求,这类需求所要计算的数值大多数情况下是要求精确到小数点后的多少位。但是因为JS语言本身的缺陷,在处理浮点数的运算时会···
-
Vue 从列表页面进入详情页面,再次返回原页面,不清空查询条···
问题描述当我们在列表页面进行了搜索操作,进入详情页面后再返回,我们会发现列表页面的搜索条件被清空了。第一时间我们想到的肯定是使用,Store存储搜索栏中的数据,···
-
vue2 设置 axios的Content-Type值
1. vue2 设置 axios的Content-Type值在 Vue 2 项目中使用 Axios 发送请求时,如果需要设置Content-Type,可以通过以···
-
代码雨?
<!DOCTYPEhtml><htmllang="en"><head><metacharset=&···
-
JavaScript 如何生成n位小写字母和数字的随机字符串
JavaScript 如何生成n位小写字母和数字的随机字符串在JavaScript中生成一个包含小写字母和数字的n位随机字符串可以通过多种方法实现。这里提供一种···
-
html table标签都有哪些属性
1. html table标签都有哪些属性<table>标签是 HTML 中用于定义表格的元素。它支持多种属性,这些属性可以帮助你控制表格的外观和行···
-
使用CSS实现滚动吸附效果
基本原理利用CSS的 position: sticky属性来让元素在滚动到特定位置时“吸附”在某个可视区域边界(如顶部、底部、左侧或右侧)。3种常见应用场景1.···
-
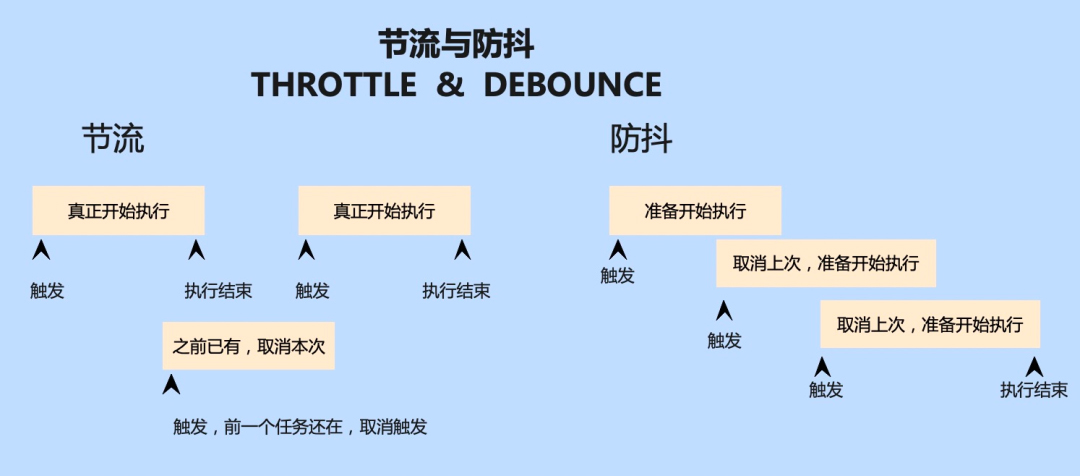
vue2 如何实现防抖和节流
1. vue2 如何实现防抖和节流在 Vue 2 中实现防抖(debounce)和节流(throttle)功能,通常是为了优化用户交互的响应,比如输入框的自动完···
-
100 个鲜为人知的 CSS 技巧汇总整理合集
2024年马上就要结束了,2025年马上来临了,在过去的很长一段时间里,我花了很多时间将之前的一些基础知识做了整理,希望这些内容能够帮助你在学习前端技能的时候,···
-
理解 Vue.js 中的事件总线和方法Emit
Vue.js 是一个渐进式的 JavaScript 框架,提供了多种处理组件间数据和事件的方法。在 Vue 中,事件总线和方法 Emit 是两种常用的组件间通信···
-
如何用PHP函数从二维数组中提取符合条件的元素?
在php中,使用二维数组是很常见的,有时我们需要根据某些条件从二维数组中提取一维数据。示例数据:$arr=[["id"=>1,&quo···
-
二进制图片之间的互相转换 - base64转file文件的两···
File、Blob 和 base64 是处理二进制数据时常见的三种数据类型,它们在Web开发中有着不同的用途和特点:Blob (Binary Large Obj···
-
Javascript获取url中值
1. Javascript获取url中值在JavaScript中,你可以使用多种方法来从URL中获取参数值。以下是一些常见的方法:1.1. 使用 URLSear···
-
我常用的 10 个 CSS 一行代码技巧
在 CSS 开发中,一些简单的一行代码往往可以让你的页面变得更加优雅高效。以下是 10 个我喜欢使用的 CSS 一行代码,它们不仅简洁,还能在实际项目中起到很大···
-
vue3 如何请求渲染json文件
1. vue3 如何渲染json在 Vue 3 中渲染 JSON 数据通常涉及将 JSON 对象解析成 Vue 组件可以使用的格式,并将其展示在页面上。以下是一···
-
Print.js :一款可以自定义打印网页的JavaScri···
一、Print.js 简介Print.js 是一款功能强大的 JavaScript 库,专门用于在网页中实现自定义打印功能。它能够轻松地打印 HTML 元素、图···
-
vue3 如何渲染html标签
vue3 如何渲染html标签在 Vue 3 中,如果你想渲染 HTML 标签而不是将它们作为纯文本显示,你需要确保这些 HTML 内容是安全的,以防止 XSS···
-
vue 计算属性如何传递自定义值
1. vue 计算属性如何传递自定义值在 Vue.js 中,计算属性主要用于根据已有的数据属性计算出新的值,并且这种计算是自动缓存的。然而,如果你需要在计算属性···
-
vue2 如何刷新页面
1. vue2 如何刷新页面在 Vue.js 应用中刷新页面通常不是推荐的做法,因为 Vue.js 是一个用于构建用户界面的 JavaScript 框架,它鼓励···
苏南名片
- 联系人:吴经理
- 电话:152-1887-1916
- 邮箱:message@jswusn.com
- 地址:江苏省苏州市相城区
热门文章
-
微信网页悬浮窗交互效果的web实现
2018-06-28 7.32k+次阅读
-
PS教程:3D凸出滤镜制作超炫海报
2018-07-25 6.18k+次阅读
-
利用jQThumb – jQuery缩略图插件···
2018-12-17 4.88k+次阅读
-
新闻列表页代码分享
2018-12-11 4.82k+次阅读
-
tp5后台列表页构建器 - listBuild···
2018-12-04 4.74k+次阅读
-
ThinkPHP搭建cms-正则替换详情内容中···
2018-11-21 4.32k+次阅读